

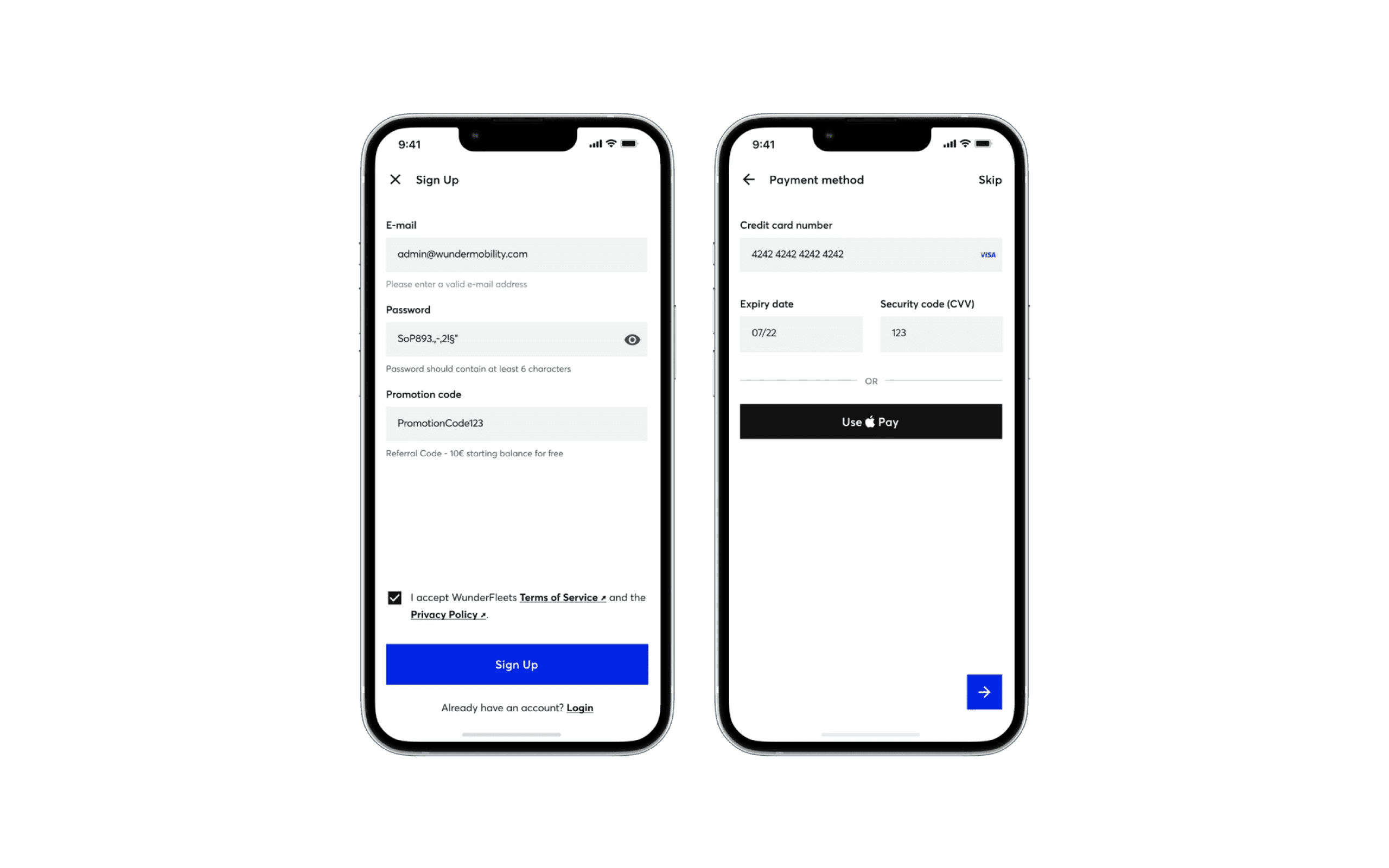
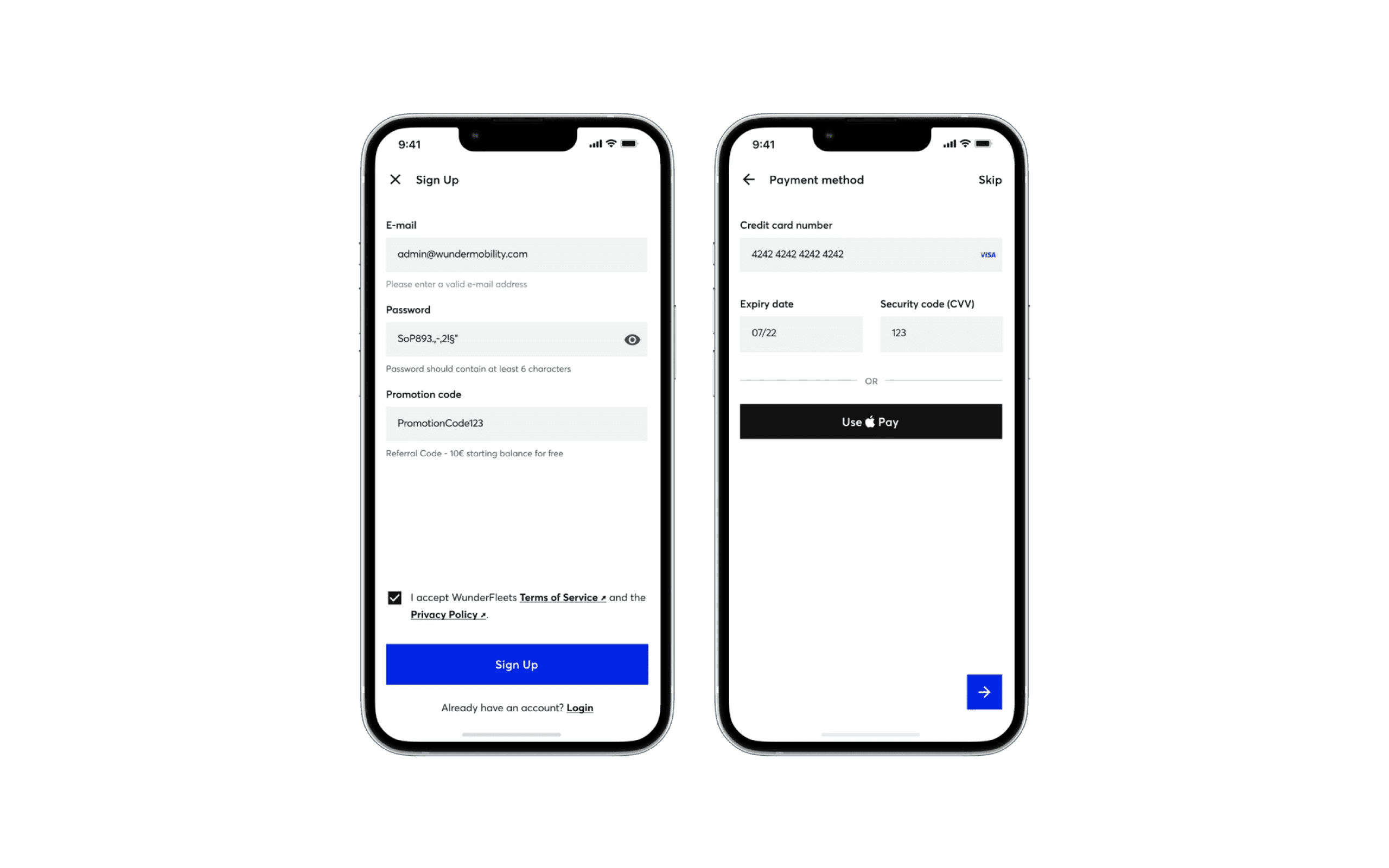
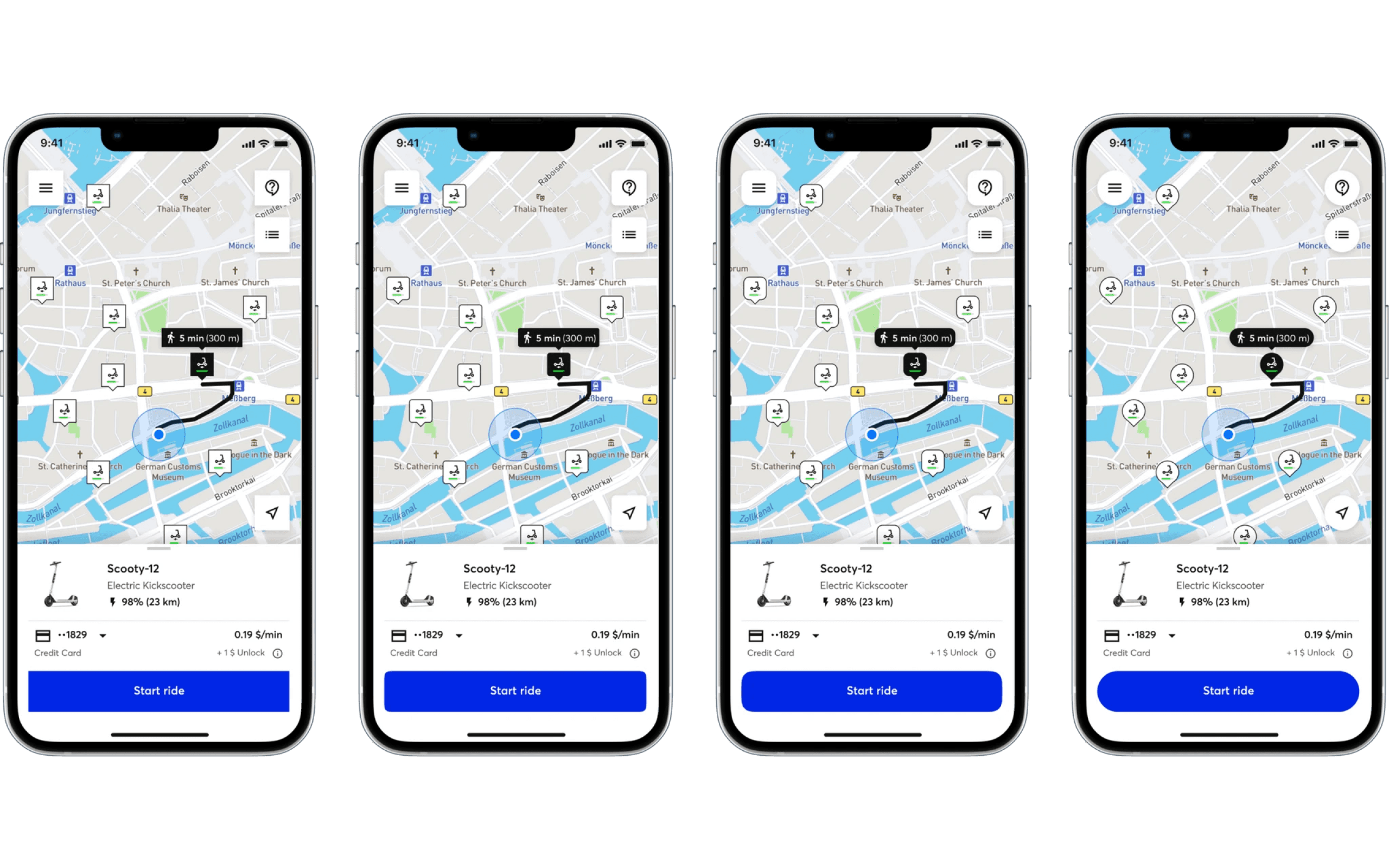
Registration
The registration process was split into two steps, allowing users to sign up without specifying a payment method initially. This change provided operators with the opportunity to follow up and resulted in an uplift in signups.

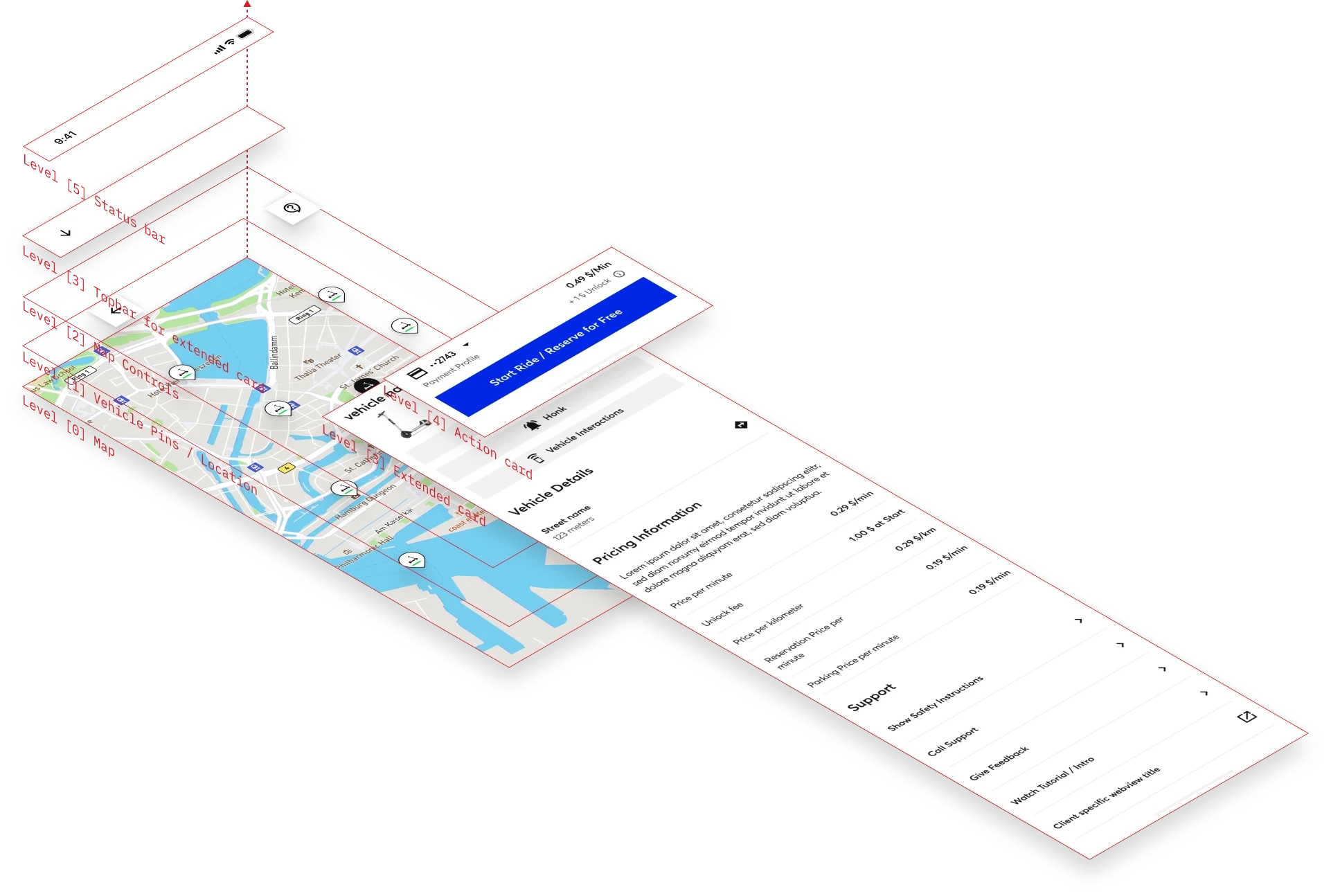
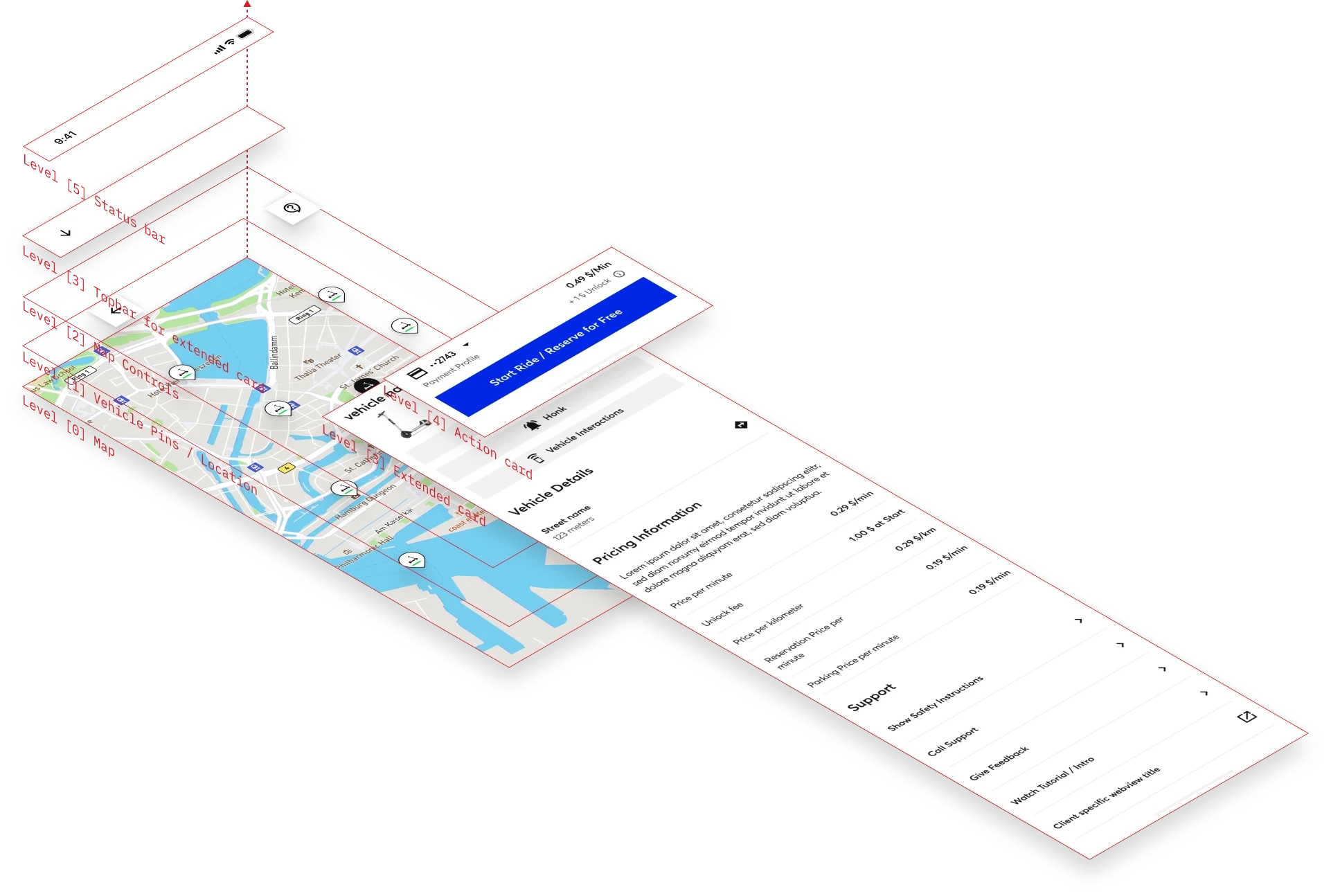
Modularity & Resilience
Enhancements were made to the app's components, ensuring that unused elements no longer created voids in the interface. Better space utilization resulted in a more compact and comprehensible UI.

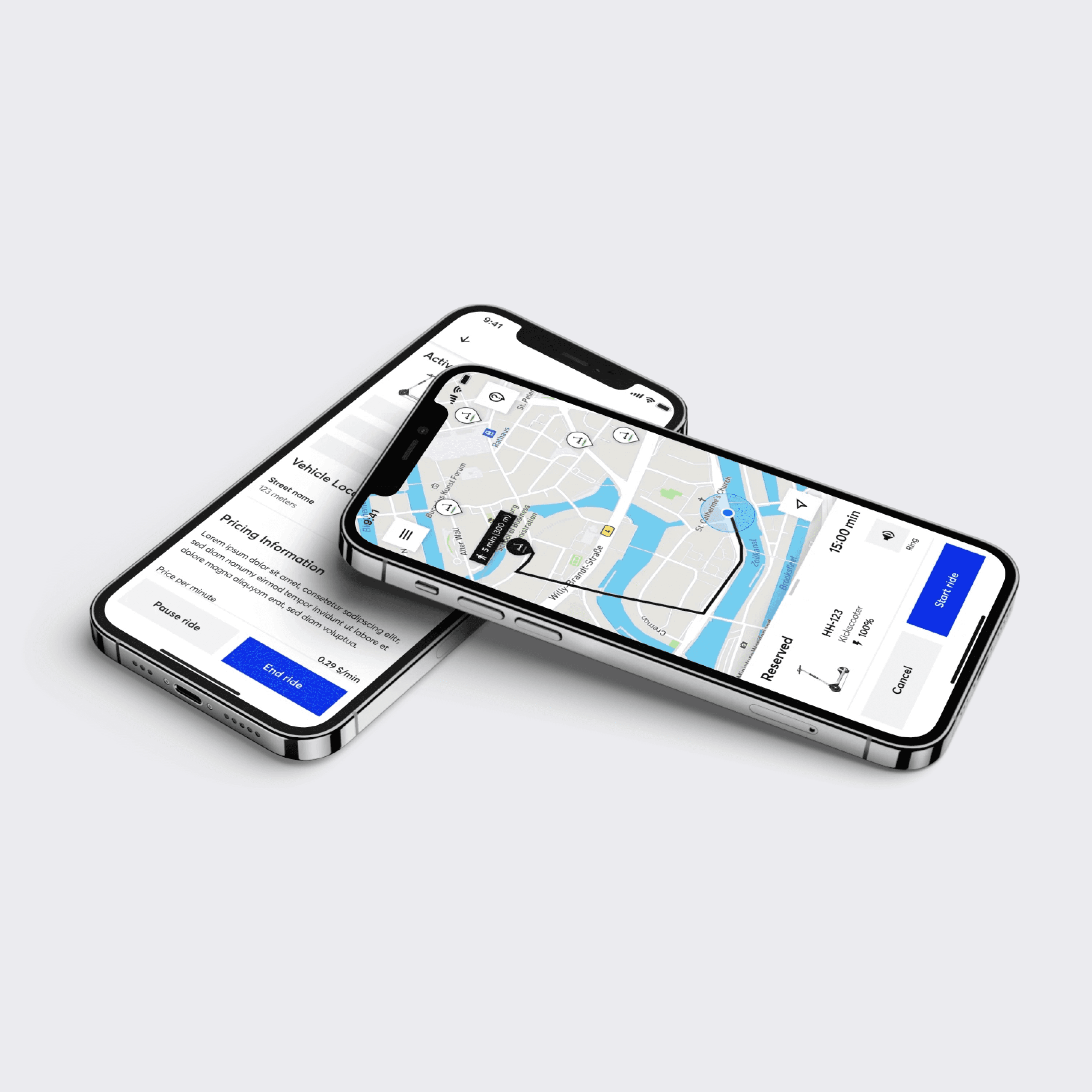
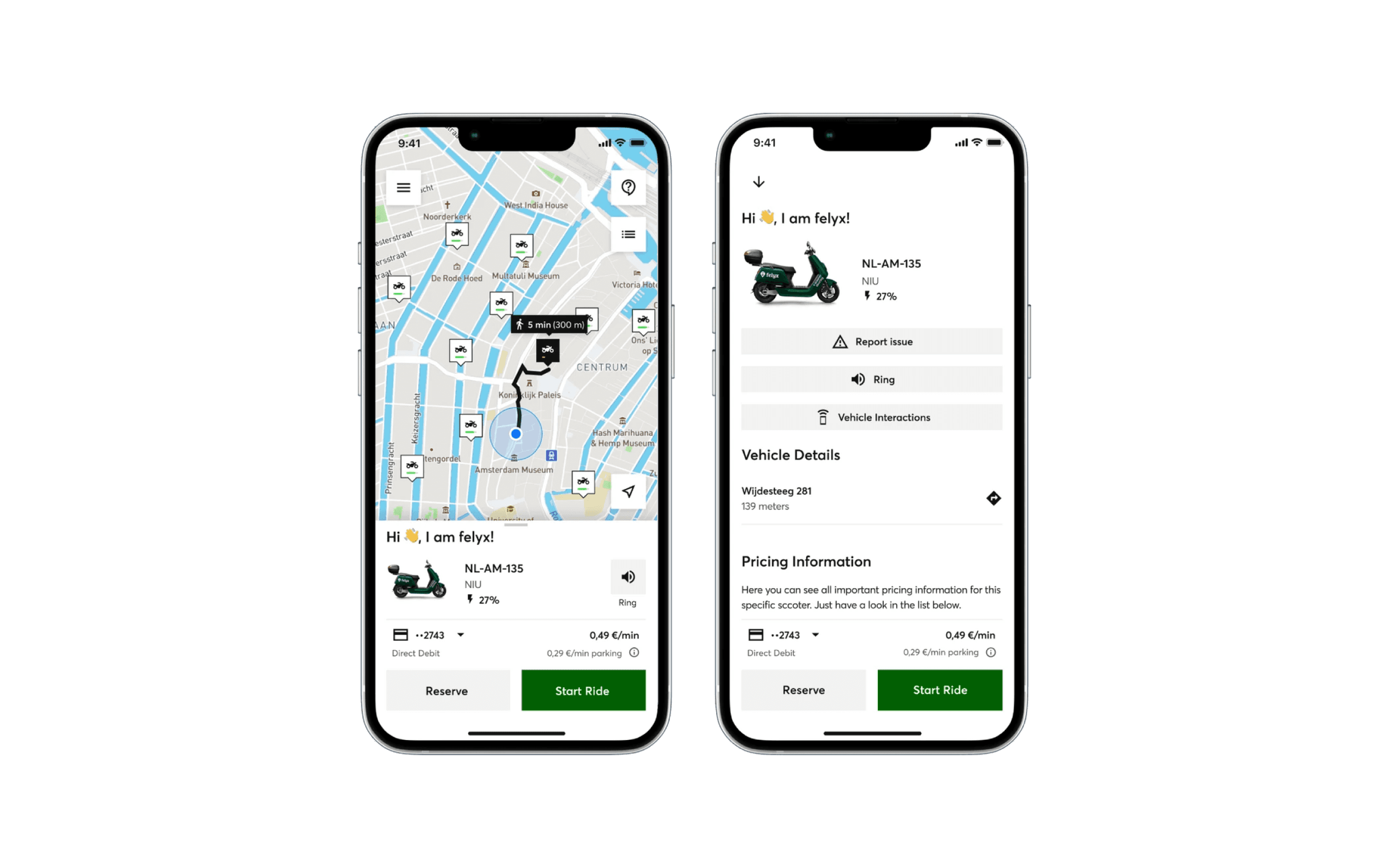
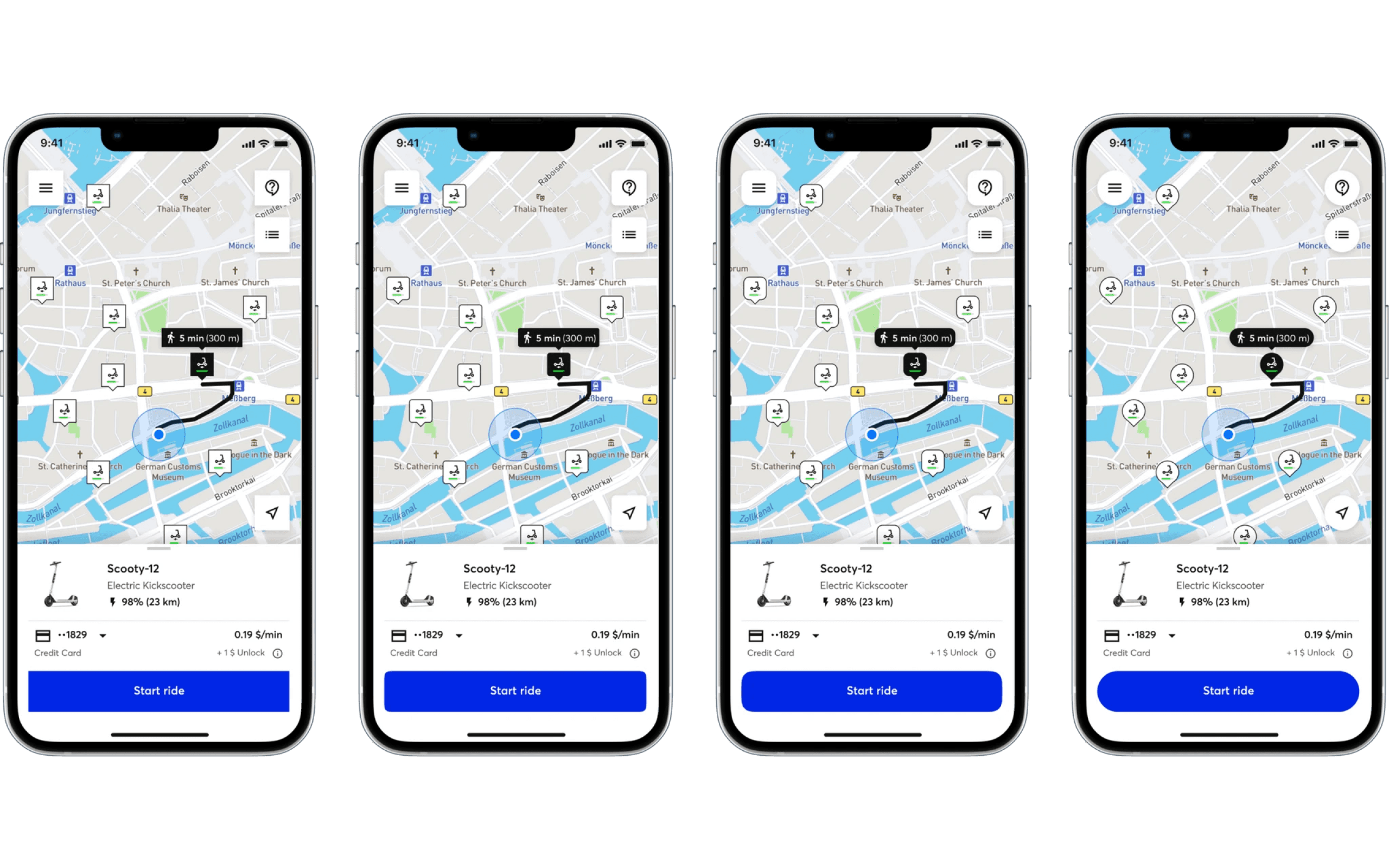
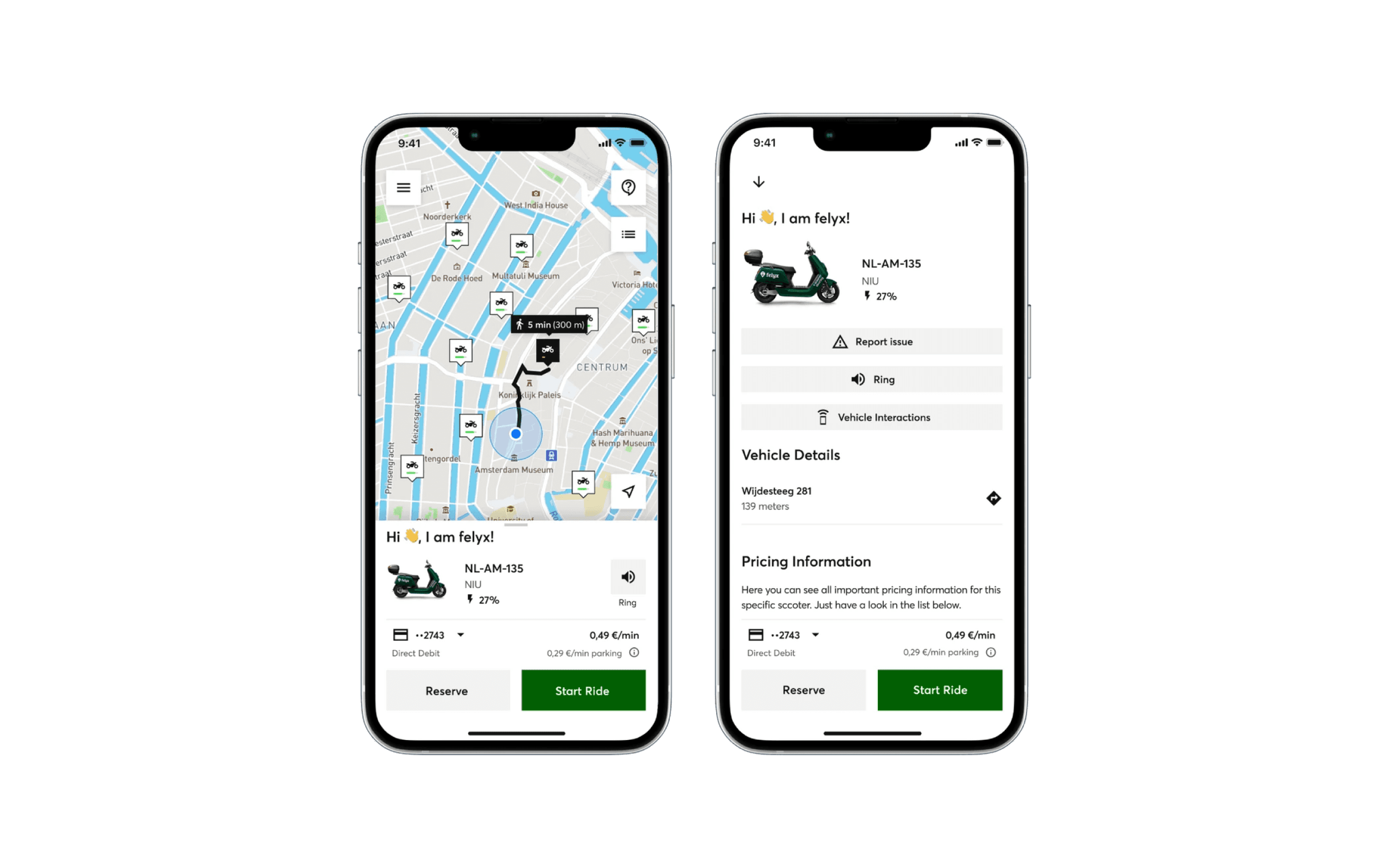
Extended Bottom Sheet
To accommodate secondary information, an extended bottom sheet component was introduced. This provided operators and users with a dedicated space for accessing additional vehicle details.

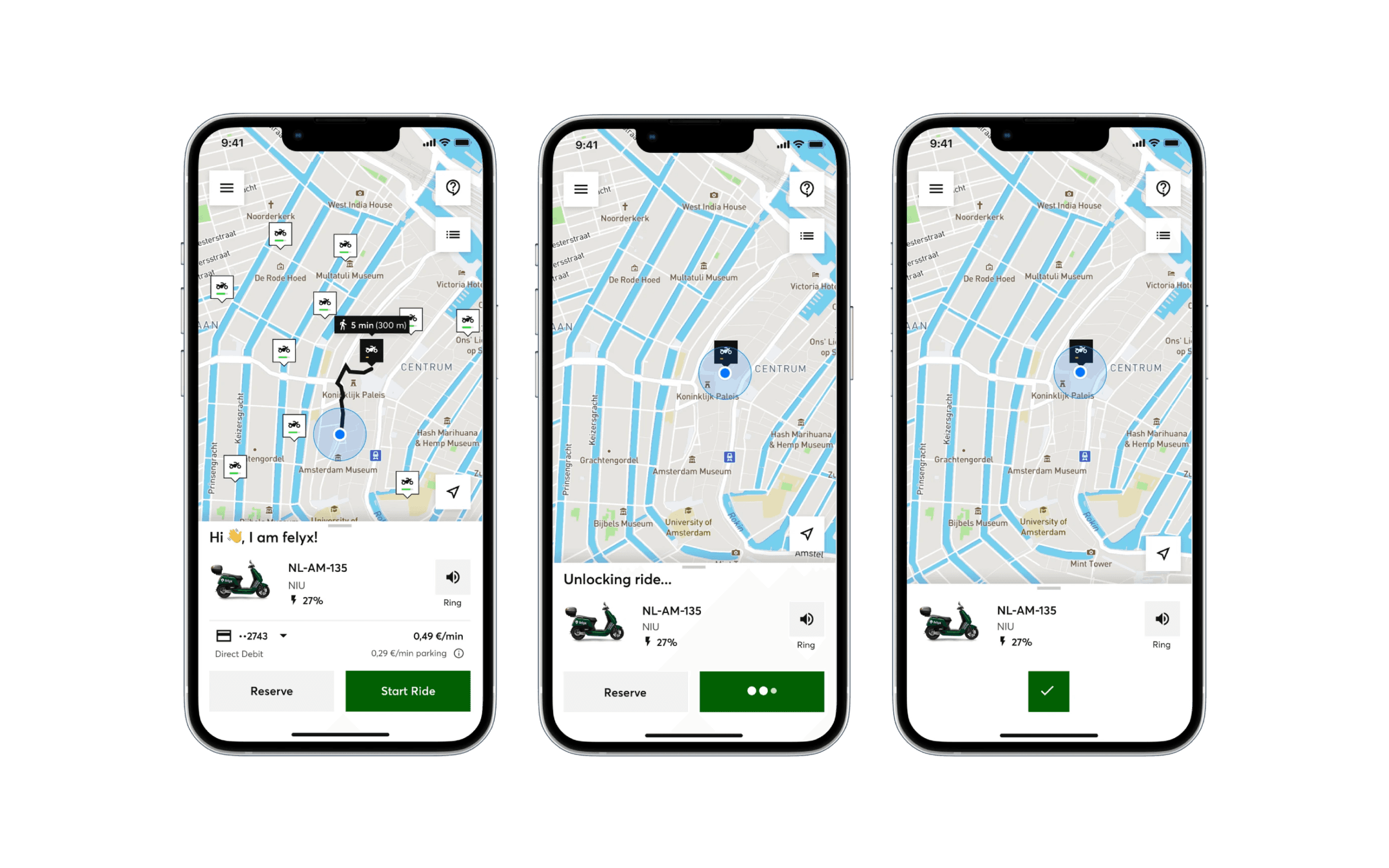
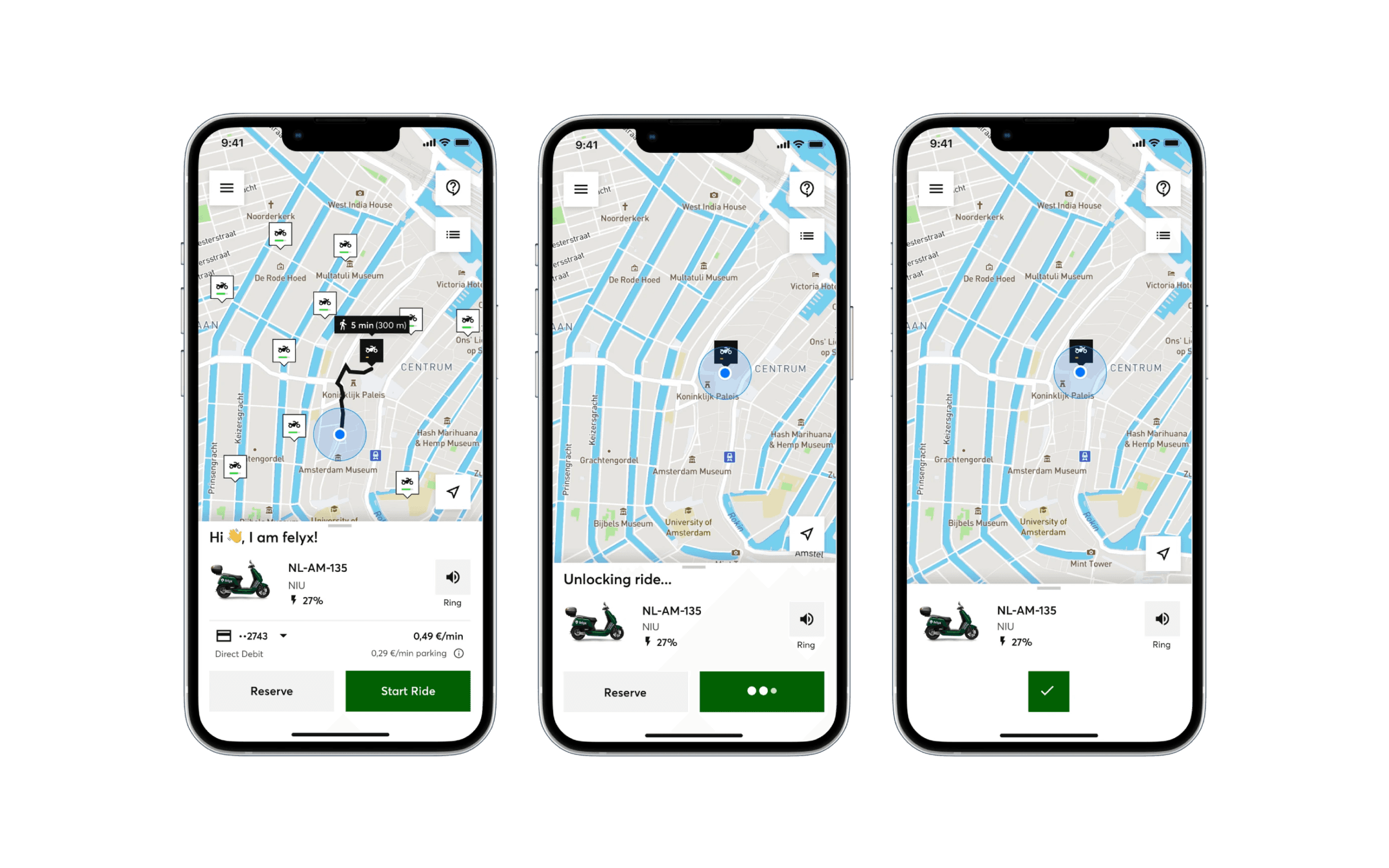
Visibility of System Status
Appropriate loading states, visual and haptic feedback, and alerts were implemented to provide users with clear indications of system status and actions performed. This improved user confidence and reduced uncertainty.

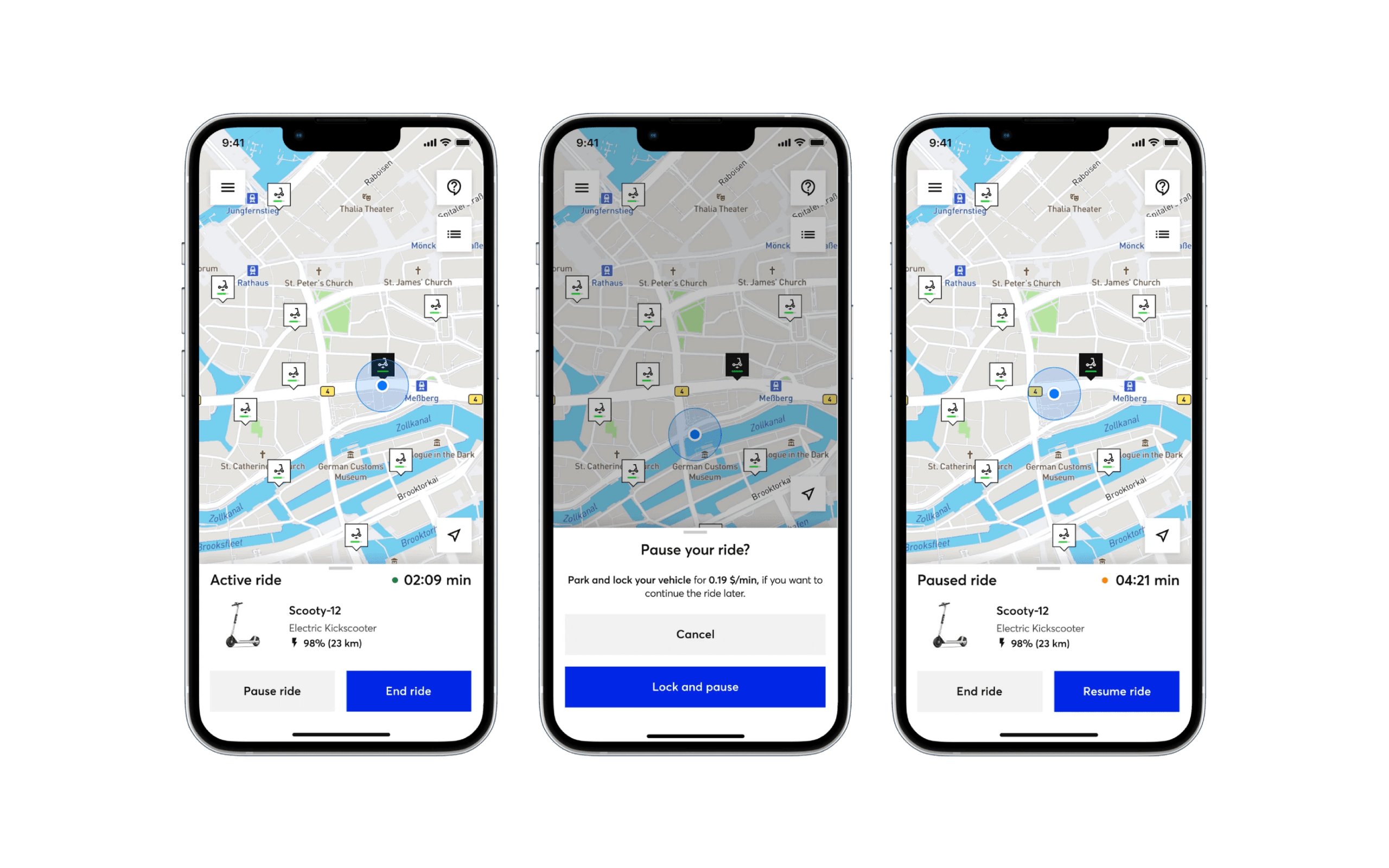
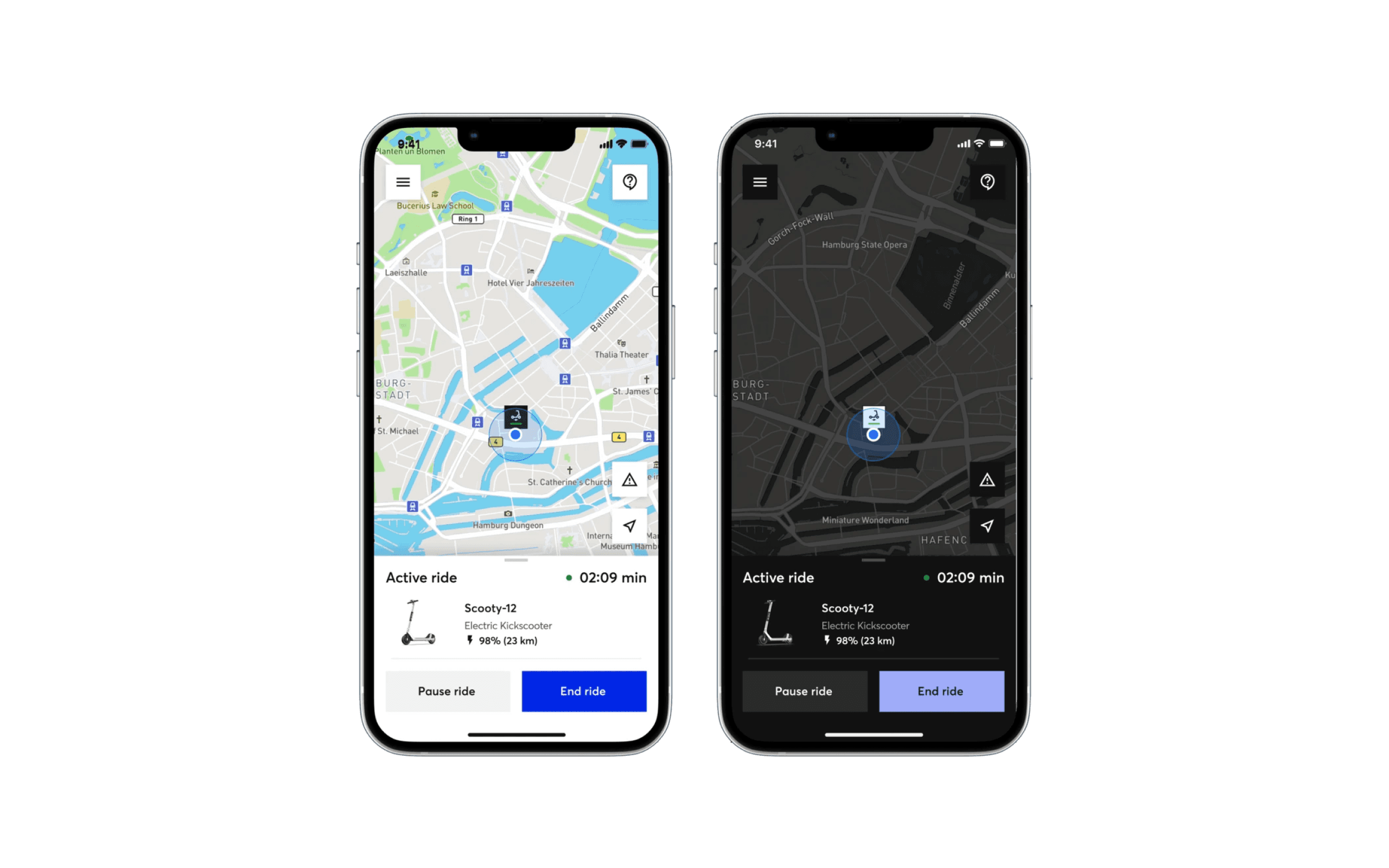
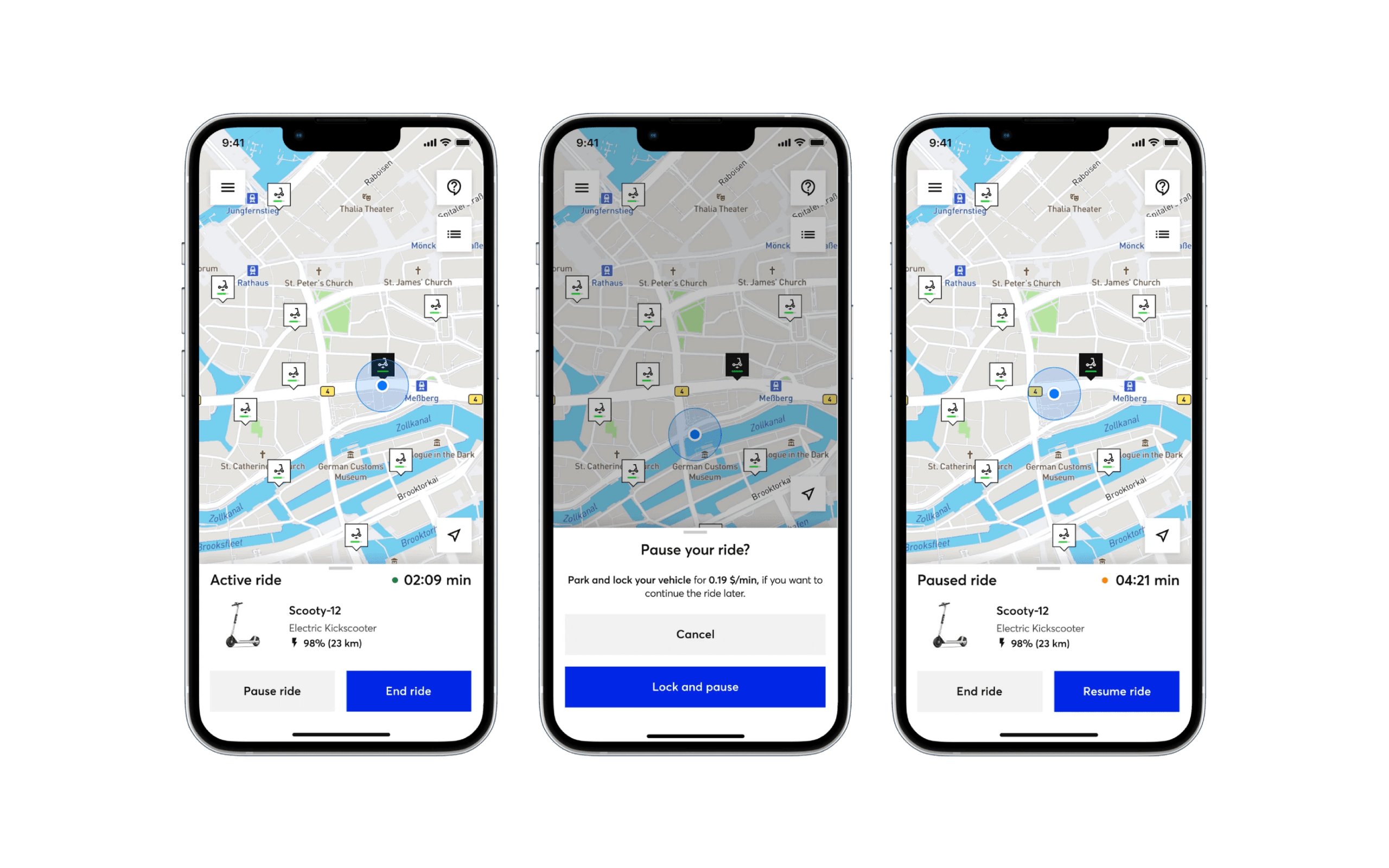
Improved Parking Mode
The parking mode was refined to prevent user errors. Users were now able to only lock the vehicle during a trip, ensuring full attention was given to the interaction and allowing them to consciously decide whether to end the trip or pause it.

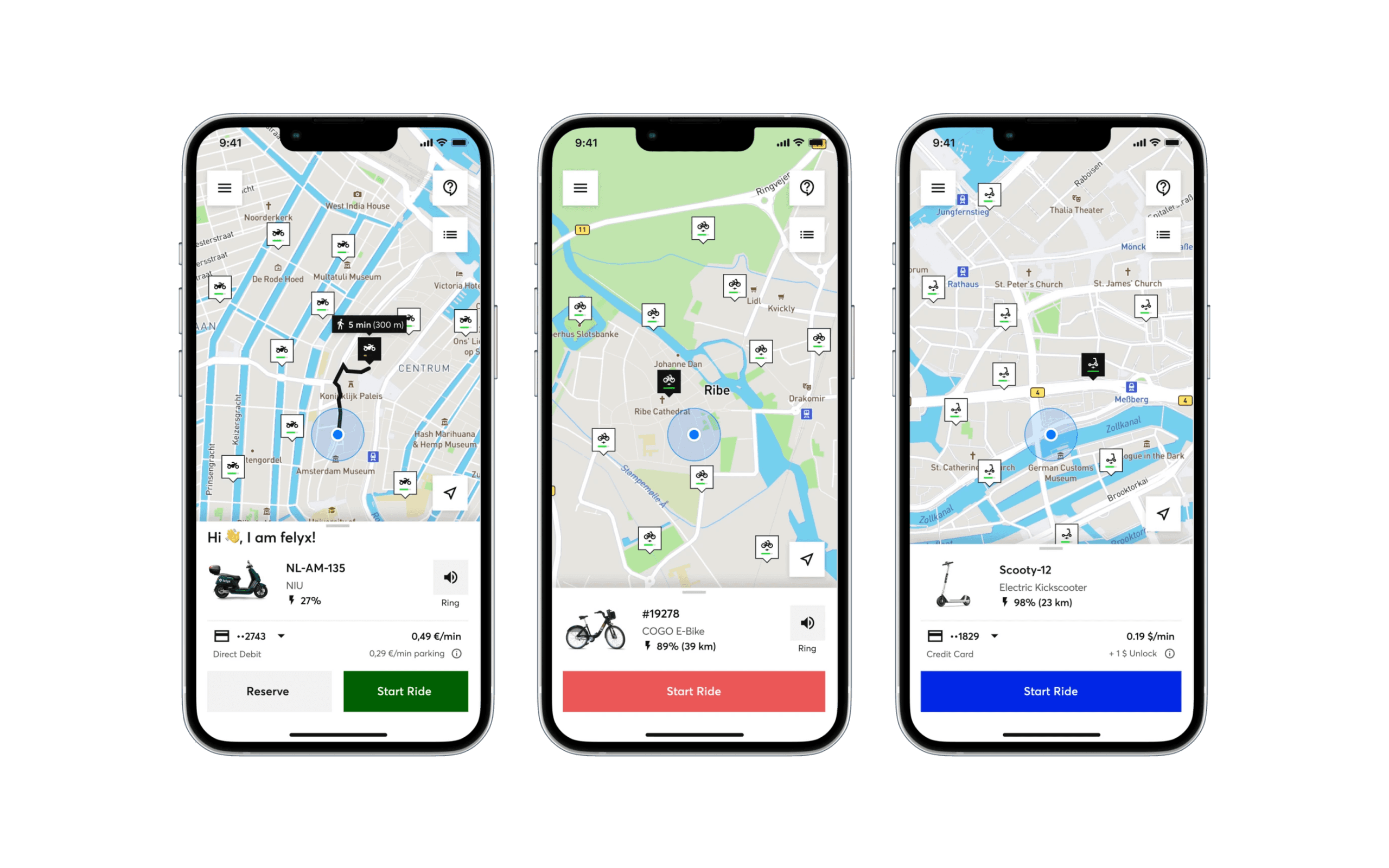
Theming
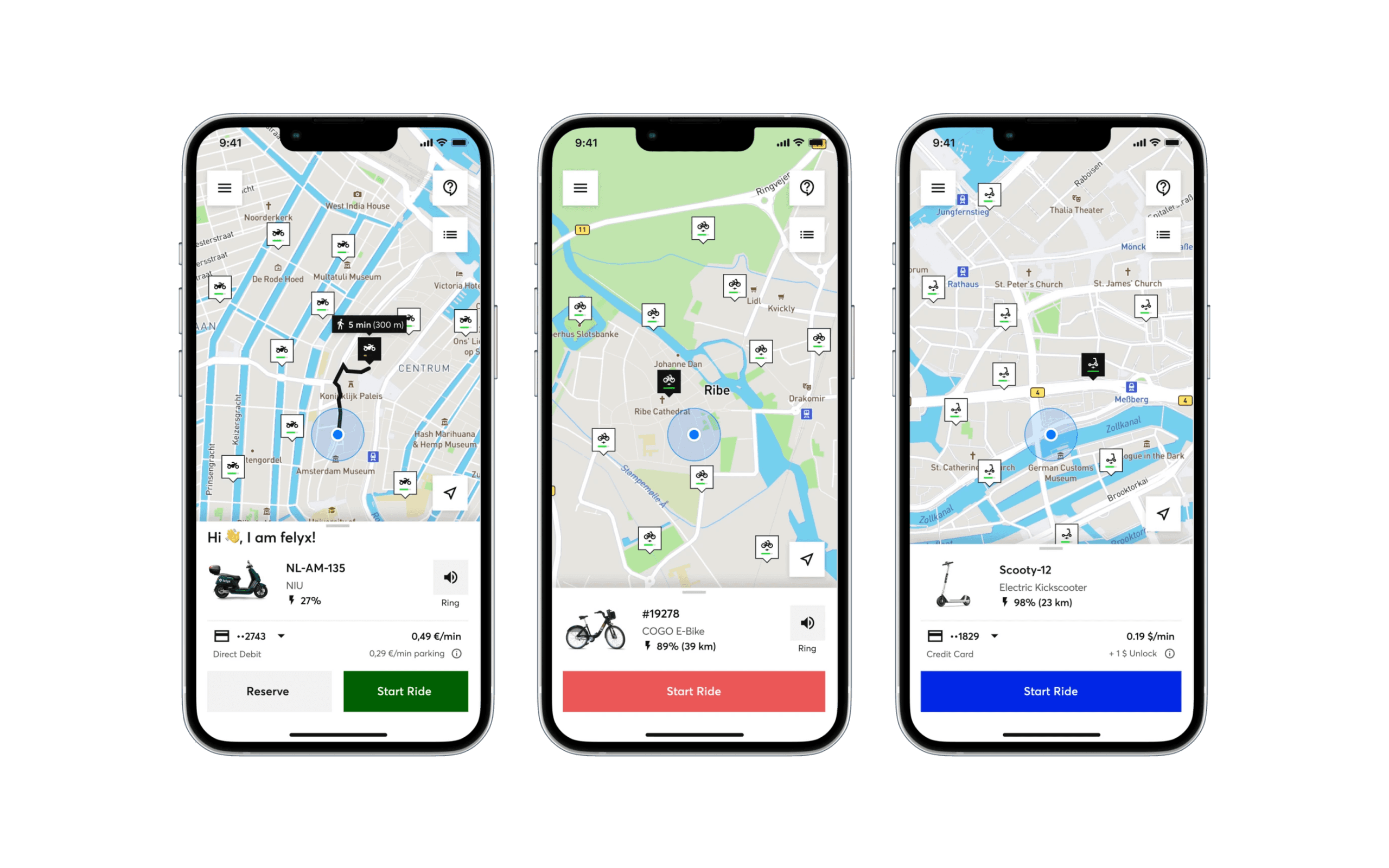
Customization options were expanded, allowing operators to personalize the app to align with their brand requirements. Additionally, four pre-defined themes were introduced to better meet diverse brand needs.

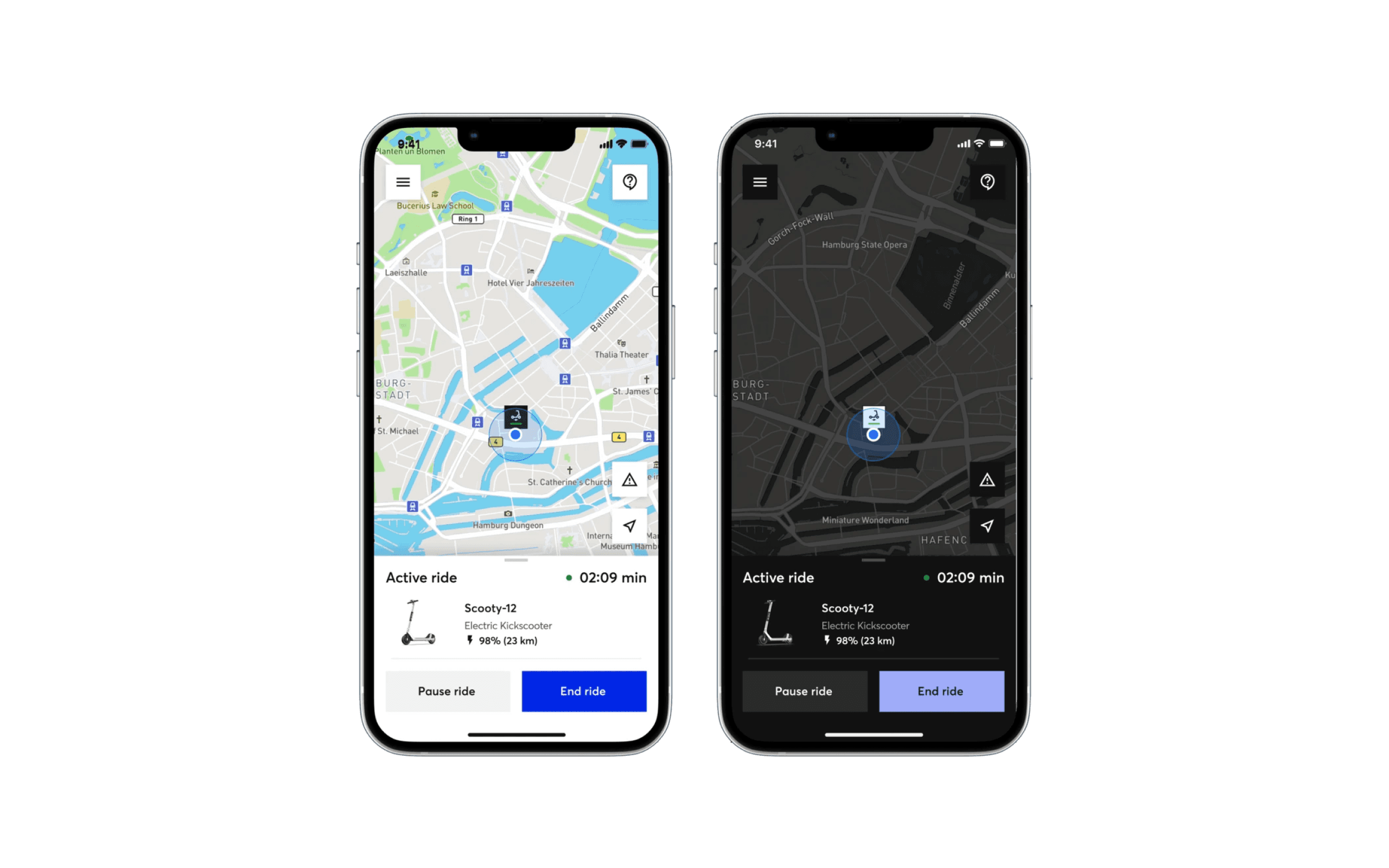
Dark Mode
Dark mode was implemented, presenting a unique challenge as color customization was limited. To ensure accessibility, the color system was carefully designed, allowing for adjustments in primary interaction colors while maintaining clear distinction from the background. Customers were provided with three options to handle their color, generating a programmatic color palette for the app.
The new system introduced key improvements:
Registration Flow: Split into two steps, increasing signups by removing the initial payment method requirement.
Modularity: Enhanced components for a compact and clear UI.
Extended Bottom Sheet: Provided space for additional vehicle details.
System Status Visibility: Implemented loading states and feedback for user confidence.
Parking Mode: Refined to prevent user errors during trips.
Theming: Expanded customization options and introduced predefined themes.
Dark Mode: Carefully designed color system for accessibility and customization.